
教學文章:如何在 Mshop 後台設置和管理商品屬性
Mshop 是一款功能強大的電商插件,能夠幫助你在 WordPress 網站上管理和展示各種商品。商品屬性是 Mshop 中的一個重要功能,允許你為產品添加如顏色、尺寸等額外資訊,讓顧客在購物時能夠更精確地選擇商品。在這篇教學文章中,我們將介紹如何在 Mshop 的後台設置和管理商品屬性。
1. 進入商品屬性設置界面
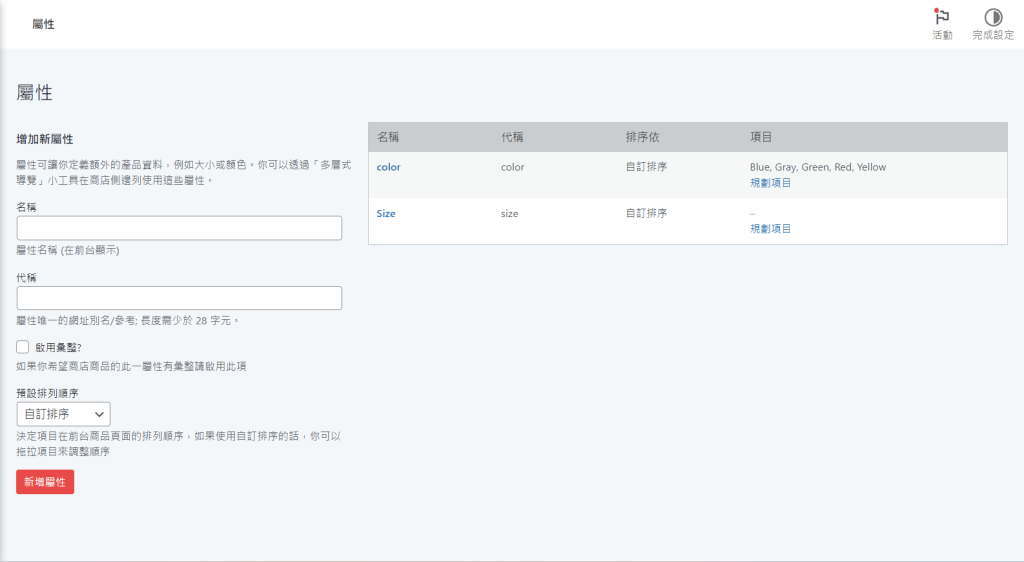
首先,從 Mshop 後台的側邊欄中,找到「商品」選項,然後點擊「商品屬性」。這將打開商品屬性設置界面,如上圖所示。你可以在這裡查看、添加和編輯商品屬性。
2. 添加新屬性
要添加新的商品屬性,請按照以下步驟進行:
- 名稱:在「名稱」字段中,輸入你想為屬性設定的名稱,例如「顏色」或「尺寸」。這個名稱將顯示在產品頁面上供顧客選擇。
- 屬性名稱(顯示名):該字段用於在前台顯示屬性名。如果你想顯示的名稱和屬性名稱相同,這個字段可以留空。
- 代稱:輸入該屬性的唯一代稱,這將用於系統內部識別該屬性。代稱必須是唯一且不能包含空格。
- 啟用屬性:如果這個屬性對你所有的商品都有適用,請勾選「啟用屬性」。
- 預設排列順序:你可以選擇如何在產品頁面上排列屬性項目。選擇「自訂排序」可以允許你在後台拖放排序。
完成所有字段後,點擊「新增屬性」按鈕,該屬性將添加到右側的屬性列表中。
3. 管理屬性項目
新增屬性後,你可以為該屬性添加具體的選項(例如,對於「顏色」屬性,你可以添加「紅色」、「藍色」等選項)。點擊屬性名稱旁的「配置項目」,然後在新打開的頁面中為該屬性新增項目。
- 名稱:輸入屬性項目的名稱,如「紅色」。
- 代稱:代稱是該項目的唯一標識符,通常與名稱相似,但必須是英文或拼音。
- 描述:如果需要,為該項目添加一個簡短的描述,這將在客戶選擇該項目時顯示。
點擊「新增屬性項目」來保存你的設定。
4. 應用屬性到商品
一旦屬性設置完成,你就可以在商品編輯頁面中將這些屬性應用到具體商品上。在商品編輯頁面,找到「商品屬性」選項卡,選擇並添加你需要的屬性,然後從屬性項目中進行選擇。
5. 編輯和刪除屬性
如果需要更改或刪除一個屬性,回到「商品屬性」頁面,點擊屬性名稱旁邊的「編輯」或「刪除」按鈕。編輯屬性將允許你更新屬性的詳細信息,而刪除將移除該屬性及其所有項目。


