
WordPress 後台版面設定之網站版面建構器教學文章
步驟一:進入網站版面建構器
- 登入您的 WordPress 後台,並在左側導航欄中找到「版面設定」選項。
- 點擊「版面設定」下的「網站版面建構器」功能,進入網站版面建構器面板。
步驟二:選擇或建立新模板
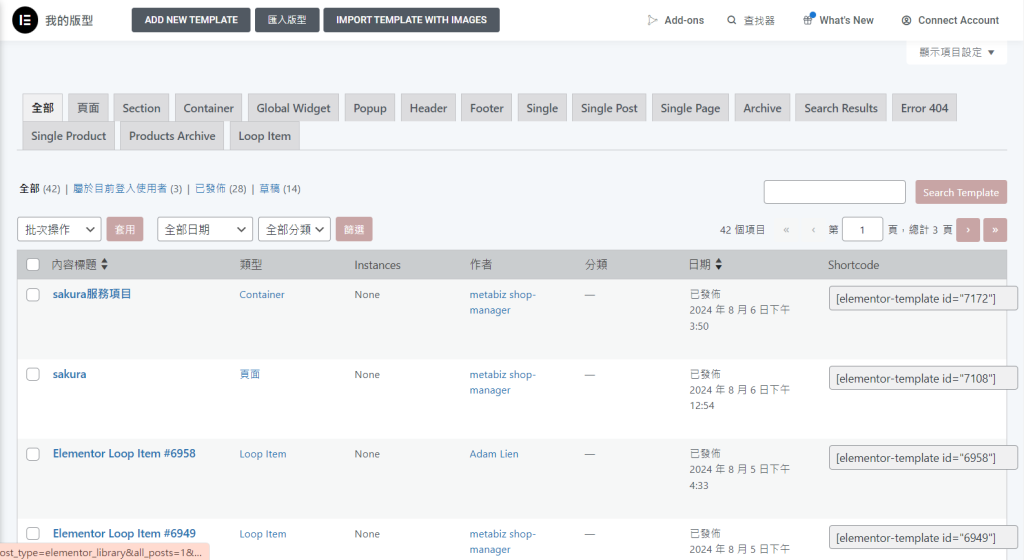
- 在版面建構器面板中,您可以看到已經存在的模板列表。這些模板可以是整個網站的佈局模板,也可以是單一頁面的模板,如首頁、產品頁、文章頁等。
- 如果您想要修改現有的模板,直接點擊對應模板的名稱進行編輯。
- 若您需要創建一個全新的模板,點擊「Add New Template」按鈕,選擇模板類型並進行設計。
步驟三:編輯模板內容
- 進入模板編輯器後,您可以使用建構器中的各種工具和元素來設計頁面。
- 拖放式的編輯功能讓您可以輕鬆調整頁面布局,添加標題、圖片、按鈕等多種元素。
- 使用左側的選項面板來進一步自訂每個元素的外觀,如字體、顏色、間距等。
步驟四:保存與應用模板
- 完成編輯後,記得點擊「更新」或「發佈」按鈕來保存您的模板。
- 您可以將此模板應用到網站的特定頁面或全站的布局。
- 如果您需要將模板應用到多個頁面,可以複製短代碼(Shortcode)並貼到對應的頁面編輯器中。
步驟五:預覽與調整
- 在網站的前端預覽已應用的模板效果,確認布局是否符合預期。
- 若需要進行調整,返回模板編輯器繼續修改,直到達到理想的效果。


