Gallery
下面是範例呈現
-
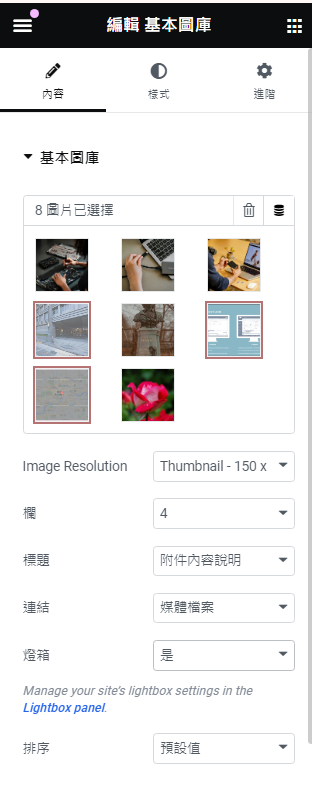
上傳和管理照片:
點擊“添加圖片”按鈕上傳圖片,並通過拖動圖片來調整它們的順序。 -
自定內容與樣式:
在”內容”的type中可以選擇是否需要建置多個圖庫、是否開啟燈箱、欄位。在”樣式”中設置圖片的間距與圓角、塗層效果,並設置動畫效果。與基本圖庫不同的是gallery有hover動畫。 -
設置圖片屬性:
點擊圖片的編輯器為每張圖片添加標題、描述和鏈接,以提供更多信息或導航。

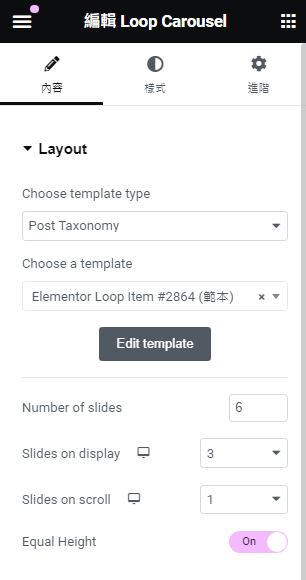
Loop Carousel
下面是範例呈現







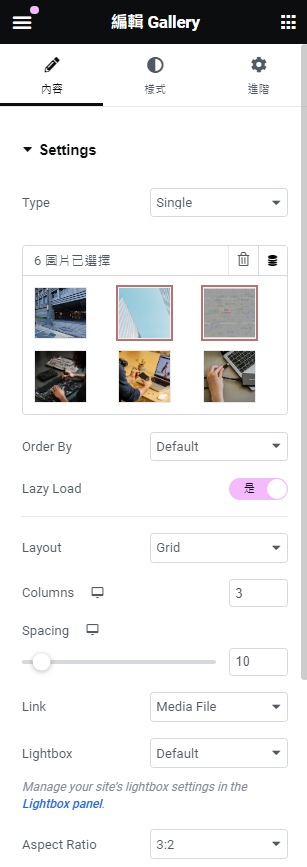
- 新增小工具:在Elementor編輯器中,從元素庫中將「Loop Carousel」小工具拖放到頁面上。
- 設置內容查詢(Query):
在“內容”選項卡中,設置查詢條件來定義要顯示的內容。您可以依據分類、標籤或其他分類法來篩選文章或產品。最後調整顯示項目的數量、排序方式等設置。 - 自定義樣式:進入“樣式”選項卡,自訂 Carousel 中每個項目的外觀。這包括圖片、標題、摘要和按鈕等元素的設計。
- 詳細設定:在“進階”選項卡中,設置 Carousel 的行為參數,如每個幻燈片顯示的項目數量、自動播放、循環播放及導航按鈕等。

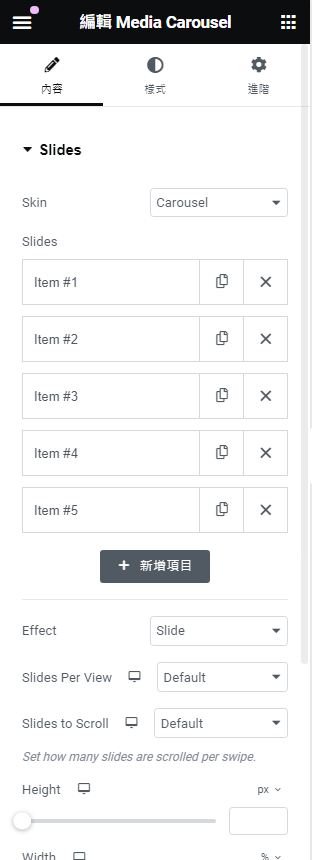
Media Carousel
下面是範例呈現

-
新增小工具: 在 Elementor 編輯器中,搜尋並拖放 “Media Carousel” 小工具到頁面。
-
添加多媒體內容: 點擊slide裡的item,,“添加圖片”或“添加影片”,從媒體庫中選擇或上傳文件。
-
配置與自訂: 設置顯示方式(skin)和樣式,包括導航控制、和外觀調整。

Slider
下面是範例呈現
Slide 1 Heading
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Click Here
Slide 2 Heading
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor

-
新增小工具: 在 Elementor 編輯器中,搜尋並拖放 “Slider” 小工具到頁面。
-
添加幻燈片: 點擊“添加幻燈片”,設置圖片、標題、文字和按鈕內容。
-
配置與自訂: 設置自動播放、過渡效果和導航控制,自訂滑動速度和樣式。