1. Search
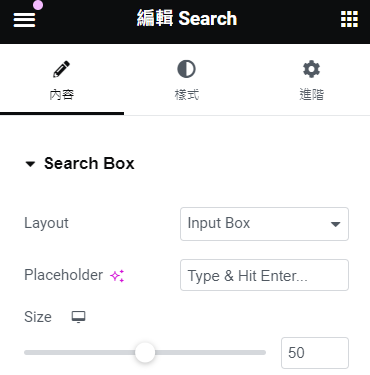
- 拖放Search小工具:在Elementor編輯器中,從元素庫中將「Search」小工具拖放到頁面上。
- 設置占位符文字:在內容設置中,輸入搜索框內的占位符文字。
- 自定義樣式:調整搜索框的顏色、邊框、字體等外觀樣式。
- 配置搜索範圍:選擇搜索的範圍,如整站搜索或特定類別。
- 保存並預覽:保存更改並預覽頁面,確保搜索框正常運作。

2. Search Form
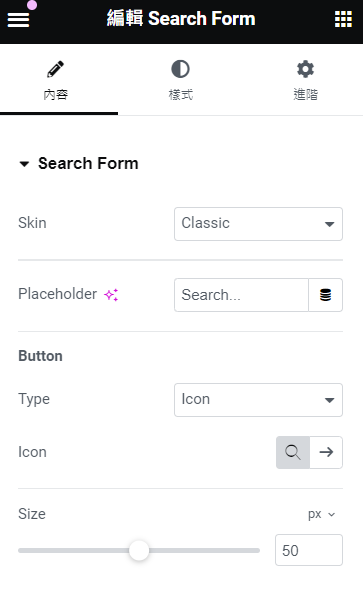
- 拖放Search Form小工具:從元素庫中將「Search Form」小工具拖放到頁面上。
- 設置表單字段:在內容設置中,添加和配置表單字段,如文本框、下拉選單等。
- 自定義樣式:調整表單的顏色、邊框、字體和按鈕樣式。
- 設置提交動作:配置表單提交後的動作,如跳轉到搜索結果頁面。
- 保存並預覽:保存更改並預覽頁面,確保搜索表單正常運作。

3. Taxonomy Filter/Loop Grid
- 拖放Taxonomy Filter小工具:在Elementor編輯器中,從元素庫中將「Taxonomy Filter」小工具拖放到頁面上。
- 選擇分類法:在內容設置中,選擇要篩選的分類法(如類別、標籤)。
- 設置篩選選項:配置篩選選項,如顯示的分類項目、排列順序等。
- 自定義樣式:調整篩選器的顏色、字體和佈局樣式。
- 保存並預覽:保存更改並預覽頁面,確保篩選器正常運作。