1.Heading
請在這裡輸入標題
拖放小工具:在Elementor編輯器中,從元素庫中將「Heading」小工具拖放到頁面上。
輸入標題文本:在內容設置中,輸入標題文本。
選擇標題級別:選擇標題的HTML標籤(如H1、H2)。
自定義樣式:調整字體、大小、顏色和對齊方式。

2. Page Title

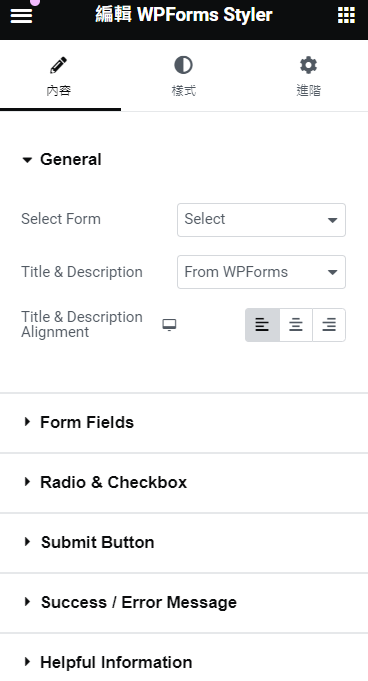
設計師的工具箱:基本文字功能

拖放Page Title小工具:從元素庫中將「Page Title」小工具拖放到頁面上。
顯示當前頁面標題:小工具會自動顯示當前頁面的標題。
自定義樣式:調整字體、大小、顏色和對齊方式。
設置標題級別:選擇標題的HTML標籤(如H1、H2)。

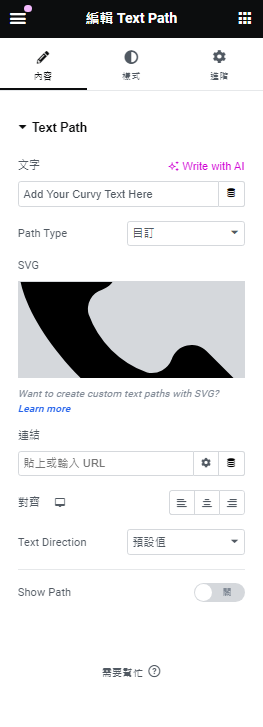
3. Text Path
拖放小工具:在Elementor編輯器中,從元素庫中將「Text Path」小工具拖放到頁面上。
輸入文本:在內容設置中,輸入要顯示的文本。
設置路徑:選擇文本的路徑形狀,如圓形、曲線等。
自定義樣式:調整字體、顏色和路徑樣式。

4. Code Highlight
#include <stdio.h>
int main()
{
int x=0;
while (x<=10) printf("%d ",x++);
printf("\n");
return 0;
}
拖放Code Highlight小工具:從元素庫中將「Code Highlight」小工具拖放到頁面上。
輸入代碼:在內容設置中,輸入要高亮顯示的代碼。
選擇語言:選擇代碼語言,以便正確高亮顯示語法。
自定義樣式:調整代碼塊的顏色和字體樣式。

5. Blockquote
“Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.”
Steve Jobs Tweet
拖放小工具:在Elementor編輯器中,從元素庫中將「Blockquote」小工具拖放到頁面上。
輸入引用文本:在內容設置中,輸入要引用的文本。
添加引用來源:如果需要,添加引用來源或作者名稱。
自定義樣式:調整字體、邊框和背景樣式。
保存並預覽:保存更改並預覽頁面,確保引用文本正常顯示。

6. Table
| Sample ID | Heading 1 | Heading 2 |
|---|---|---|
| Sample #1 | Row 1, Content 1 | Row 1, Content 2 |
| Sample #2 | Row 2, Content 1 | Row 2, Content 2 |
| Sample #3 | Row 3, Content 1 | Row 3, Content 2 |
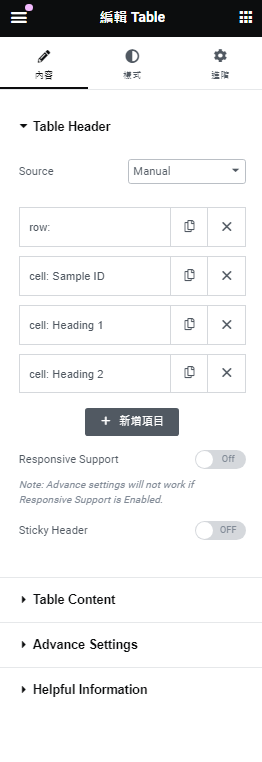
拖放Table小工具:從元素庫中將「Table」小工具拖放到頁面上。
添加行和列:在內容設置中,添加所需的行和列。
輸入表格內容:填寫每個單元格中的內容。
自定義樣式:調整表格的邊框、背景和字體樣式。