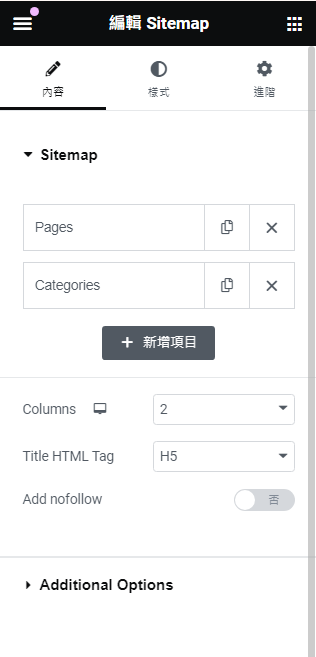
Sitemap
下面是範例呈現
Pages
- 如何有效管理你的頁面
- 新手必看:如何在後台新增與管理頁面
- 如何建立合規的隱私權政策頁面:隱私權設定
- 有效管理URL 結構:永久連結設定全指南
- 精通 WordPress 媒體列表:快速整理與搜索媒體檔案
- 在媒體庫中快速新增媒體檔案
- 防止垃圾評論的最佳實踐:討論設定
- WordPress 文章標籤設置:最佳實踐指南
- 掌握圖片尺寸與上傳選項的設定技巧:媒體設定
- WordPress 教學:設定與編輯文章分類的完整指南
- 如何在 WordPress 後台管理與回覆文章留言
- 掌握 WordPress 後台文章列表:如何有效管理你的內容
- 新手必看:如何在後台新增與管理文章
- 如何在 mShop 中設定網站的內容顯示方式:閱讀設定
- 深入淺出:利用版面建構器優化網站設計的技巧
- 從零開始設置您的網站 :一般設定教學
- 如何在 mShop 中有效配置 SEO 工具:一步步指南
- 解鎖網站潛力:使用 WordPress 後台自訂功能創建專屬版面
- 優化網站布局:一步步設定小工具
- 如何在WordPress後台設置與管理網站選單
- 一步步優化網站:SEO 搜尋呈現設定教學
- 表單驗證設定指南:確保資料正確性的關鍵步驟
- 完整指南:在 WordPress 中管理和編輯表單提交資料
- 輕鬆掌握:表單匯出教學
- 一步步設定 mShopSEO 社群功能,增加品牌影響力
- Sitemap配置與管理:mShop SEO工具使用教學
- 輕鬆管理網站連結:mShop「連結助理」詳盡教學
- 輕鬆掌握:表單匯入教學
- 提升本地業務曝光:優化你的Google搜尋結果
- 如何使用轉址工具有效管理網站URL重定向
- 如何在 WordPress 後台管理您的表單列表
- 深入配置分析工具:分析設定功能詳解
- 打破瓶頸:網站SEO分析功能詳解
- 掌握庫存狀況:WordPress庫存分析功能操作指南
- 如何使用WordPress下載次數分析功能優化數位產品策略
- 如何在WordPress後台進行稅金分析:購物車分析功能詳解
- 深入解析折價券影響:WordPress折價券分析功能詳解
- 精準定位關鍵詞:運用SEO 搜尋統計面板提升排名
- 如何進行預約中心設置多渠道通知
- 從地圖到現場:地點設定的智慧攻略
- 如何進行商品分類分析:購物車分析功能詳解
- 深入解析產品變化:WordPress變化類型分析功能詳解
- 掌握訂單動態:訂單分析功能操作指南
- 深入解析營收數據:WordPress購物車收益分析功能詳解
- 掌握商品表現:商品分析功能操作指南
- 掌握商店運營狀況:WordPress購物車分析概觀功能詳解
- 提升銷售:折價券功能使用教學
- 輕鬆匯出你的商品資料:WordPress後台匯出功能指南
- 網頁設計中的文字與顏色規範:創造美觀與可讀性的關鍵
- 商品匯入功能詳解:批量管理商品的最佳方法
- 靈活配置團隊資源:mShop 員工設定功能詳細教程
- 掌控每一項服務:mShop 預約中心服務設定全攻略
- 如何在WordPress後台管理商品分類:詳細教學
- 管理活動的最佳助手:mShop 活動列表功能指南
- 一步步學會如何在WordPress中設置和管理商品標籤
- 優化你的商品管理:WordPress後台商品屬性功能詳解
- 全面掌握WordPress商品列表:高效管理你的商品庫存
- 預約管理的超能力:玩轉預約列表功能
- 輕鬆掌控客戶信息:客戶列表功能詳細指南
- 全面掌握購物車設定:如何最佳化你的電商平台
- 如何使用預約中心的日曆功能輕鬆安排日常預約
- 購物車顧客列表管理:提升你的客戶關係管理
- 在WordPress後台輕鬆管理訂單列表
- 快速掌握 mShop 預約中心:全面功能解析與使用指南
- 商品詳細資訊
- 商品價格與表格
- 商品顯示與分類
- 購物車與結帳流程
- 文章套版教學
- 設計師的工具箱:間隔與區分
- 後台Coding工具詳解 – Elementor、HTML和Shortcode 教學
- 設計師的工具箱:基本文字功能
- 版面配置工具
- 預設與快捷工具
- 影片與清單設置
- 用戶至上 : 如何建設易用的網頁導覽工具
- Elementor選單工具使用指南:創建更流暢的用戶體驗
- 圖庫與輪播功能
- 成功電商的關鍵 : 商品買賣交易工具的建設方法
- 提升網站視覺吸引力:如何在Elementor中使用Icon工具
- 建立品牌形象
- 將Facebook功能擴展至外部平台 : 開發者的最佳實踐
- 品牌時間軸與成長
- 如何在網頁上實現無縫的社交分享功能
- 設計師的工具箱:按鈕工具的全面指南
- 在網站上添加地圖和位置工具的指南
- 如何在網站上設置表單
- 如何設置單一圖片
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Sitemap”小工具到頁面。
- 配置佈局: 選擇層級結構或平面結構,設置顯示選項。
- 自訂樣式: 調整字體、顏色、間距,確保與網站設計一致。

Site Title
 範例一
範例一
 範例二
範例二
- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Site Title”小工具到頁面。
- 配置標題內容: 顯示從 WordPress 設定->一般中提取的網站標題,保持同步更新。
- 自訂樣式: 調整字體、大小、顏色和字重,讓網站標題與設計一致。範例一與範例二差別在於範例二可以在前後增加文字以及可以加icon。
範例一 / 範例二


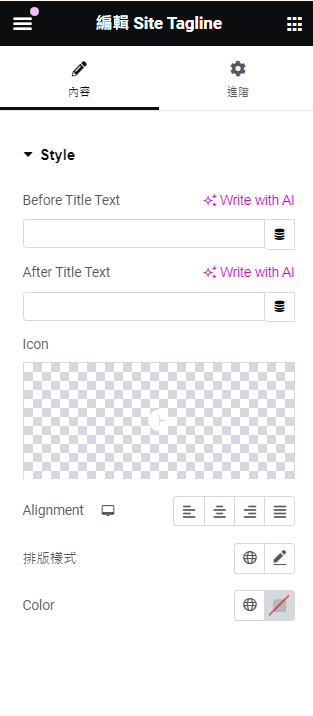
Site Tagline
下面是範例呈現
metabiz教育訓練網站

- 新增小工具: 在 Elementor 編輯器中,搜尋並拖放“Site Tagline”小工具到頁面。
- 配置標語內容: 顯示從 WordPress 設定->一般中提取的網站說明,保持同步更新。
- 自訂樣式: 在網站說明前後可以添加文字,及添加icon,調整字體、大小、顏色和字重,確保與網站設計一致。


 範例一
範例一
 範例二
範例二