Flip Box
This is the heading
Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Flip Box 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Flip Box小工具到頁面區域。
- 設置內容:填寫正面和背面的標題、描述和按鈕文字。
- 自定義樣式:調整顏色、字體和背景,選擇翻轉效果。
- 預覽並保存:檢查翻轉效果,確保滿意後保存頁面。

Testimonial Carousel
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

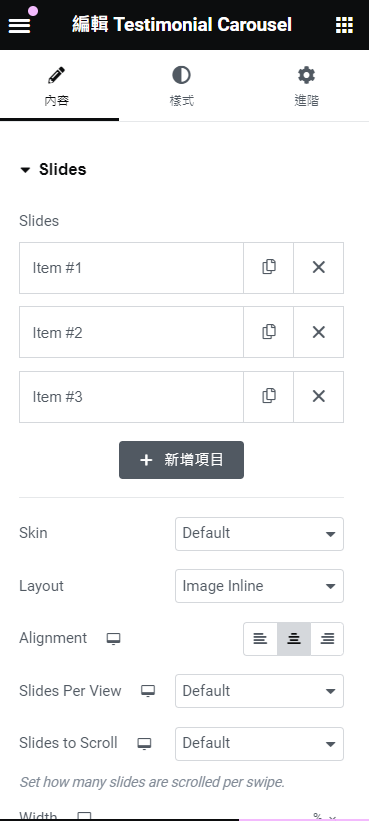
Testimonial Carousel 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Testimonial Carousel小工具到頁面區域。
- 添加評價:輸入每條評價的文字、客戶姓名和照片。
- 設置輪播:調整輪播速度、顯示的評價數量和導航選項。
- 自定義樣式:調整文字、背景和評價框的樣式。
- 預覽並保存:確保輪播效果正常,然後保存頁面。

Team Member

John Doe
CEO
Enter description text here.Lorem ipsum dolor sit amet consectetur adipiscing.
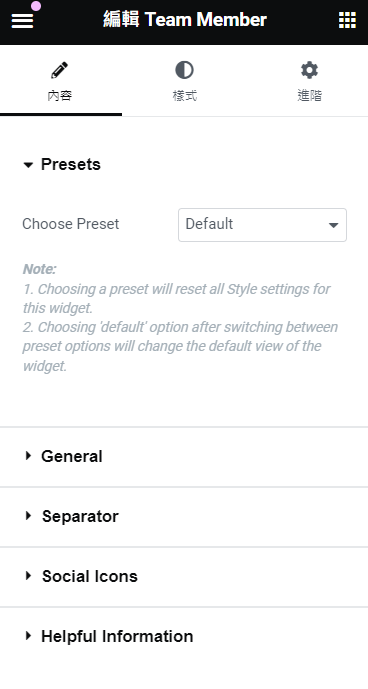
Team Member 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Team Member小工具到頁面區域。
- 輸入資料:填寫團隊成員的姓名、職位、照片和社交媒體連結。
- 自定義樣式:調整文字、圖片邊框和背景顏色。
- 預覽並保存:確認團隊成員信息顯示正確,然後保存頁面。

Lottie
Lottie 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Lottie小工具到頁面區域。
- 上傳動畫:上傳Lottie JSON文件或輸入動畫URL。
- 設置動畫:選擇播放方式(如滾動、懸停或點擊),調整動畫速度。
- 自定義樣式:調整大小、對齊方式和邊距。
- 預覽並保存:確認動畫顯示效果,滿意後保存頁面。