1. Icon
- 拖放Icon小工具:在Elementor編輯器中,從元素庫中將「Icon」小工具拖放到頁面上。
- 選擇圖標:在內容設置中,從圖標庫中選擇一個合適的圖標,或上傳自定義圖標。
- 設置鏈接:如果需要,為圖標添加超鏈接,指向相關的網頁或社交媒體。
- 自定義樣式:調整圖標的顏色、大小和對齊方式,使其與網站設計一致。
- 保存並預覽:保存更改並預覽頁面,確保圖標正常顯示。

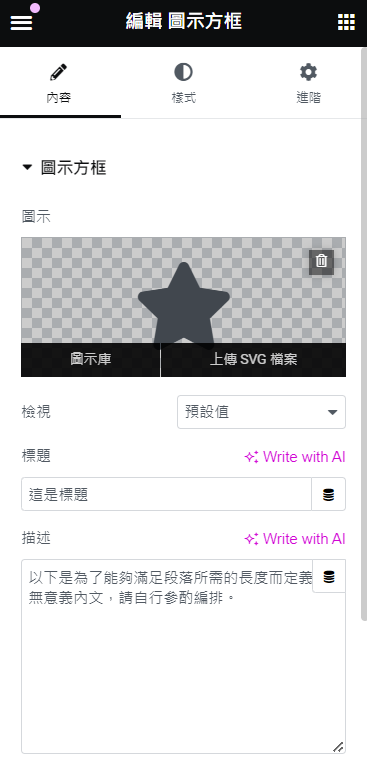
2. Icon Box
這是標題
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
這是標題
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
這是標題
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
- 拖放Icon Box小工具:從元素庫中拖放「Icon Box」小工具到頁面上。
- 選擇圖標:在內容設置中,從圖標庫中選擇一個圖標,並添加標題和描述文字。
- 設置鏈接:為圖標框添加超鏈接,讓用戶點擊後可以訪問相關頁面。
- 自定義樣式:調整圖標框的顏色、大小、邊距和對齊方式,確保與網站設計一致。
- 保存並預覽:保存更改並預覽頁面,確保圖標框正常顯示。

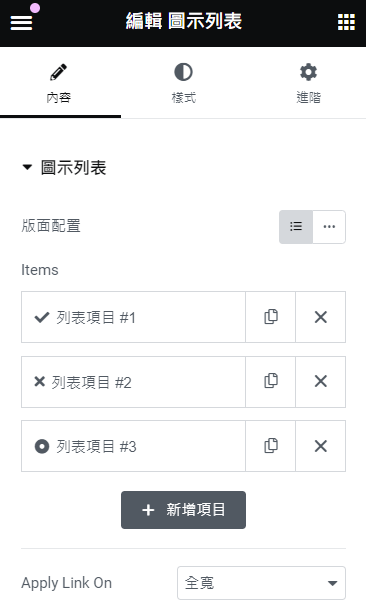
3. Icon List
- 列表項目 #1
- 列表項目 #2
- 列表項目 #3
- 列表項目 #1
- 列表項目 #2
- 列表項目 #3
- 拖放Icon List小工具:在Elementor編輯器中,從元素庫中將「Icon List」小工具拖放到頁面上。
- 添加列表項:在內容設置中,添加多個列表項,每個項目包含一個圖標和文本。
- 選擇圖標:為每個列表項選擇合適的圖標,從圖標庫中選擇或上傳自定義圖標。
- 自定義樣式:調整圖標列表的顏色、間距、對齊方式和文字樣式,使其與網站設計一致。
- 保存並預覽:保存更改並預覽頁面,確保圖標列表正常顯示。