container

Container 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Container小工具到頁面區域。
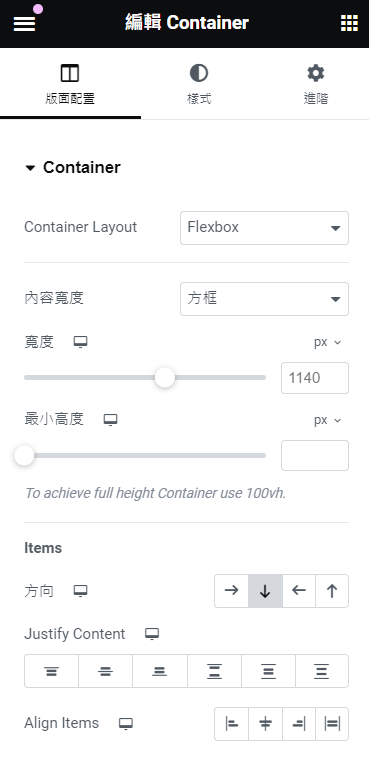
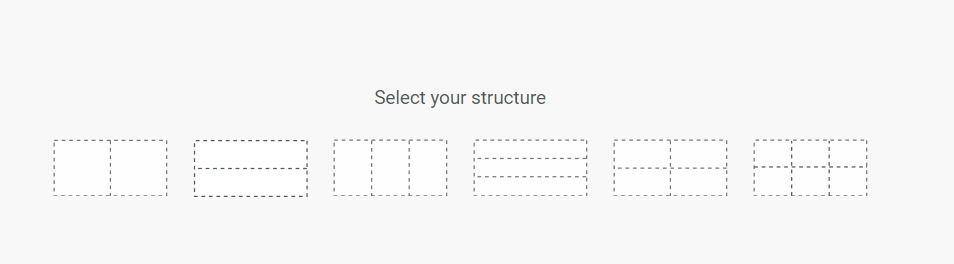
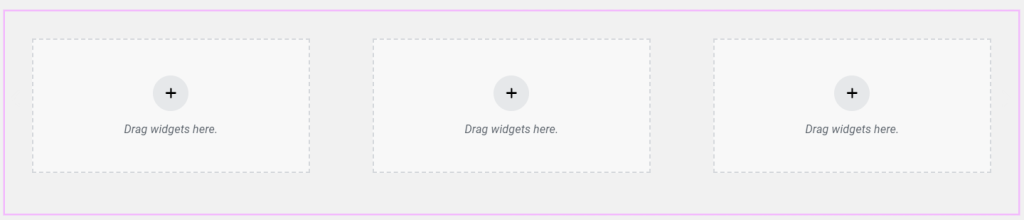
- 設置佈局:選擇佈局類型(如單欄、雙欄等),調整容器寬度和高度。
- 添加內容:將其他小工具拖放到容器內。
- 自定義樣式:調整背景、邊框和間距。
- 預覽並保存:確認設置效果,滿意後保存頁面。

grid

Grid 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Grid小工具到頁面區域。
- 設置網格:選擇網格列數和行數,調整間距。
- 添加內容:將小工具拖放到網格單元格內。
- 自定義樣式:調整背景、邊框和間距。
- 預覽並保存:確認網格效果,滿意後保存頁面。
carousel

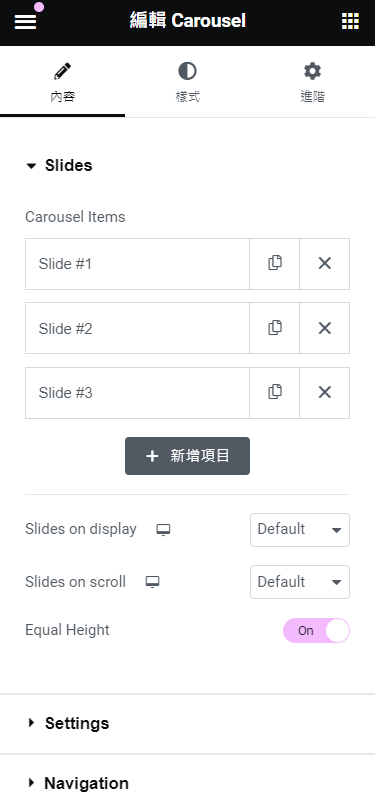
Carousel 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Carousel小工具到頁面區域。
- 添加項目:輸入每個項目的標題、描述和圖像。
- 設置輪播:調整輪播速度、顯示的項目數量和導航選項。
- 自定義樣式:調整文字、背景和項目框的樣式。
- 預覽並保存:確保輪播效果正常,然後保存頁面。

收合容器
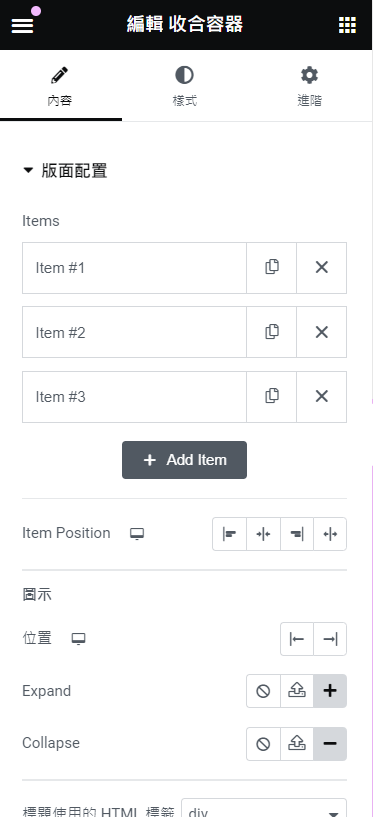
收合容器(Accordion) 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Accordion小工具到頁面區域。
- 添加項目:輸入每個項目的標題和內容。
- 設置行為:選擇是否允許多個項目同時展開或僅展開一個項目。
- 自定義樣式:調整標題和內容的顏色、字體和背景。
- 預覽並保存:確保收合效果正常,然後保存頁面。

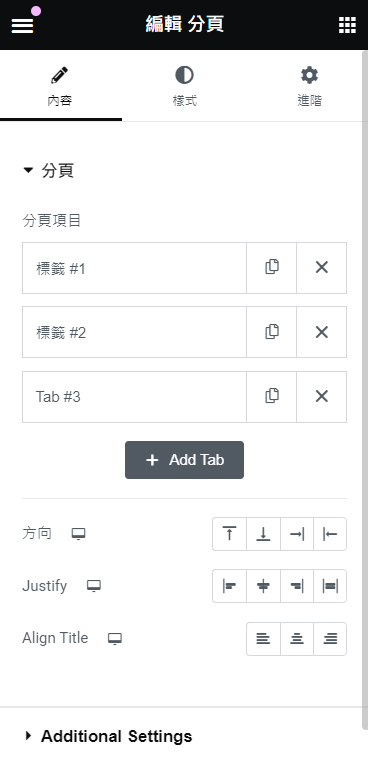
Tab
請在這裡輸入標題
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
Tab 使用步驟
- 添加小工具:在Elementor編輯器中,拖放Tab小工具到頁面區域。
- 添加標籤:設置每個標籤的標題和內容。
- 配置設置:調整標籤排列方式(水平或垂直),選擇預設打開的標籤。
- 自定義樣式:調整標籤和內容區域的樣式。
- 預覽並保存:確認標籤功能正常,然後保存頁面。