1. Facebook Button
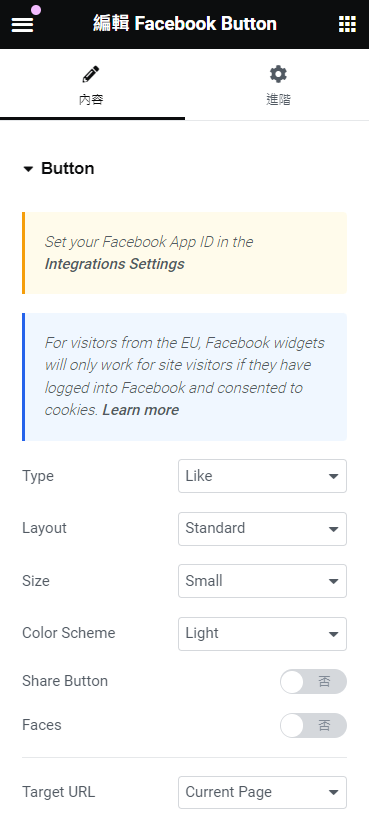
- 拖放Facebook Button小工具:在Elementor編輯器中,從元素庫中將「Facebook Button」小工具拖放到頁面上。
- 設置按鈕類型:在內容設置中,選擇按鈕類型,如「Like」或「Share」。
- 配置URL:輸入你希望用戶互動的URL,例如你的網站首頁或特定頁面。
- 自定義樣式:調整按鈕的外觀、大小和對齊方式,使其與網站設計一致。
- 保存並預覽:保存更改並預覽頁面,確保Facebook按鈕正常運作。

2. Facebook Comments
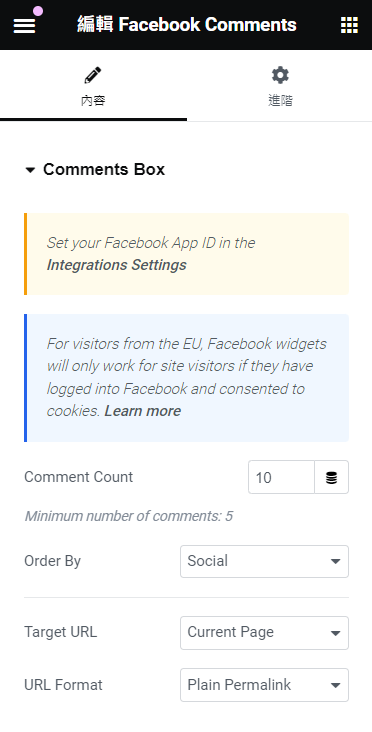
- 拖放Facebook Comments小工具:從元素庫中拖放「Facebook Comments」小工具到頁面上。
- 設置URL:在內容設置中,指定要允許評論的URL,通常是當前頁面URL。
- 設置評論數量:選擇顯示的評論數量和排序方式,如按最新或最舊排序。
- 自定義寬度:調整評論區域的寬度,確保適合頁面布局。
- 保存並預覽:保存更改並預覽頁面,確保Facebook評論區正常顯示。

3. Facebook Embed
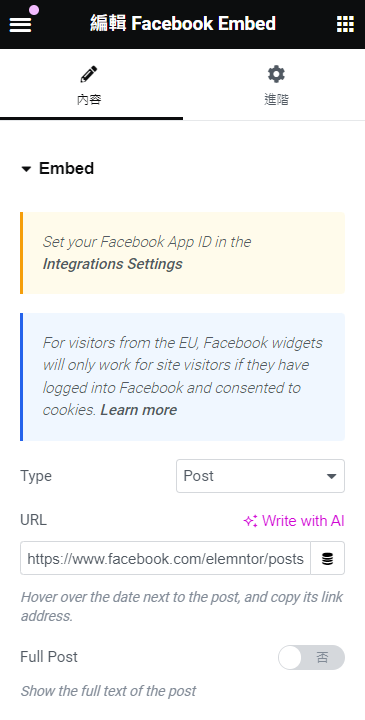
- 拖放Facebook Embed小工具:在Elementor編輯器中,從元素庫中將「Facebook Embed」小工具拖放到頁面上。
- 嵌入URL:在內容設置中,粘貼你想嵌入的Facebook帖子、視頻或其他內容的URL。
- 設置顯示選項:調整顯示選項,如顯示全寬或包含邊框。
- 自定義尺寸:調整嵌入內容的高度和寬度,使其適應頁面布局。
- 保存並預覽:保存更改並預覽頁面,確保Facebook嵌入內容正常顯示。

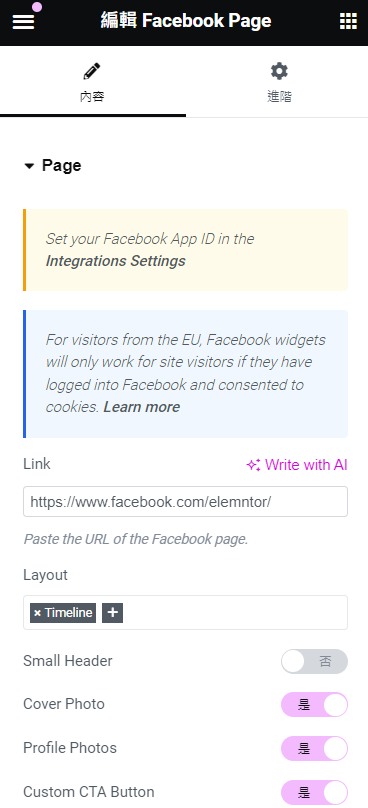
4. Facebook Page
- 拖放Facebook Page小工具:從元素庫中拖放「Facebook Page」小工具到頁面上。
- 配置Page URL:在內容設置中,輸入你的Facebook專頁的URL。
- 選擇顯示選項:選擇顯示選項,如顯示封面照片、臉書朋友的面孔等。
- 設置高度:調整專頁插件的高度,確保顯示完整內容。
- 保存並預覽:保存更改並預覽頁面,確保Facebook專頁正常顯示。