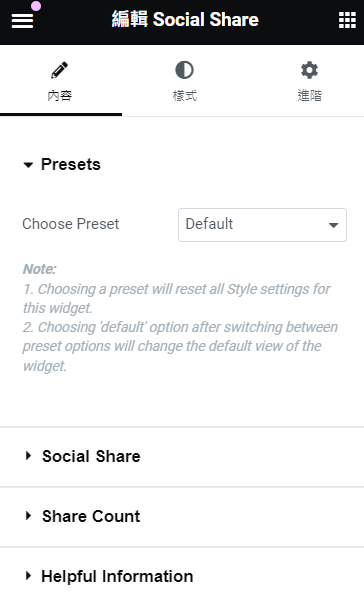
1. Social Share

- 拖放社交分享小工具:在Elementor編輯器中,從元素庫中將「Social Share」小工具拖放到頁面上。
- 選擇社交平台:在小工具的內容設置中,選擇你想要的社交平台(如Facebook、Twitter等)。
- 自定義圖標和樣式:調整圖標的外觀、大小、間距和樣式,使其符合網站的整體設計。
- 設置分享URL:確保分享的URL正確指向當前頁面或指定的頁面。
- 保存和預覽:保存更改並預覽頁面,確保社交分享按鈕正常運作。

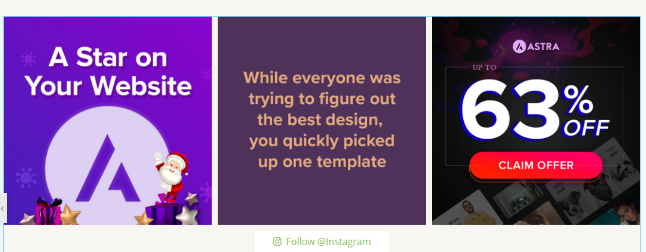
2. Instagram Feed
以下是範例展示,會呈現IG內文

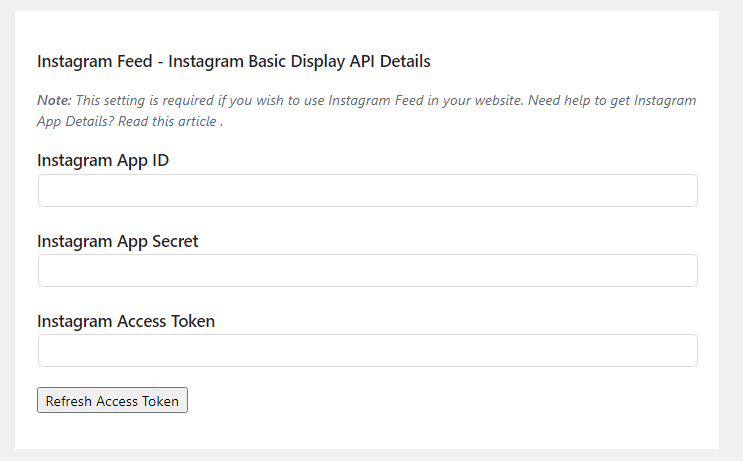
獲取您的Instagram應用API詳細信息
產生存取權杖:
- 需要從您的Instagram帳戶獲取貼文/資料,首先需生成存取權杖。
取得應用程式ID和應用程式金鑰:
- 返回您的應用程式儀表板(開發人員元資料)。在這裡,點擊您的應用程式並導航至 Instagram基本顯示 > 基本顯示。
- 向下滾動至Instagram應用程式ID和Instagram應用程式秘密部分。複製這些並保存以供以後使用。
產生使用者令牌:
- 進一步向下滾動到「使用者令牌生成器」部分。找到測試用戶列表,點擊您之前新增的用戶的“生成令牌”按鈕。在彈出窗口中按一下「允許」。
- 生成存取權杖後,複製該令牌並與您的App ID和App Secret一起儲存。
設定您的Instagram Feed小工具
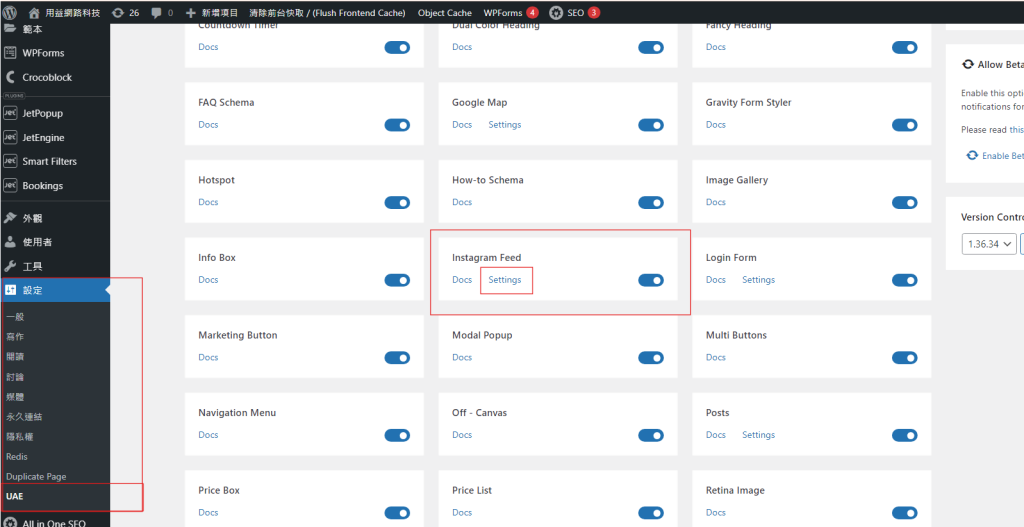
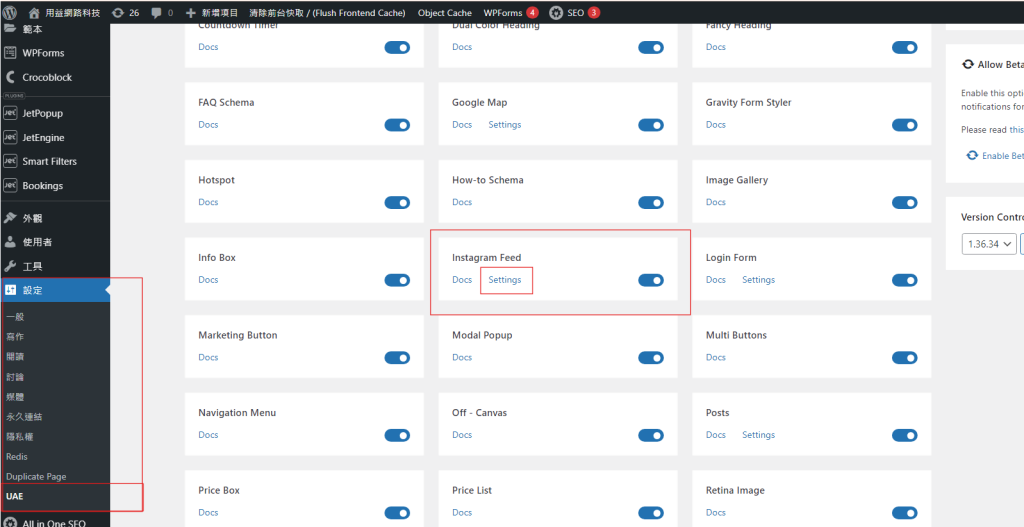
- 登入您的網站並導航至 儀表板 > 設定 > UAE。
- 向下滾動至「Instagram Feed」,確保該小工具處於活動狀態。
- 點擊「設定」,輸入之前保存的App ID、App Secret和存取權杖,完成設置。


將Instagram Feed新增置網頁上
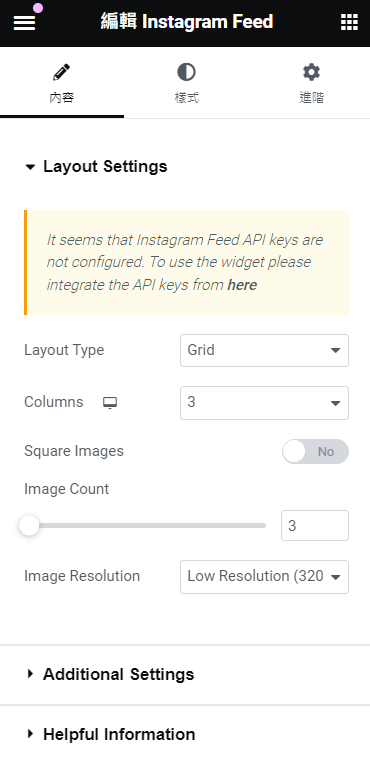
- 拖放Instagram Feed小工具:從元素庫中拖放「Instagram Feed」小工具到頁面上。
- 連接Instagram帳號:在內容設置中,點擊連接Instagram帳號,授權訪問你的Instagram數據。
- 設置顯示選項:選擇顯示方式,如網格布局、幻燈片顯示等,並設置顯示的圖片數量。
- 自定義樣式:調整圖片的間距、邊框、圓角等樣式,確保符合網站設計。
- 保存和預覽:保存更改並預覽頁面,確保Instagram Feed正常顯示。

3. Twitter Feed
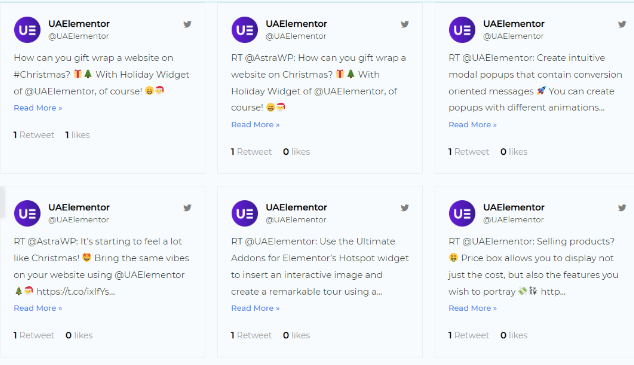
以下是範例展示,會呈現Twitter內文

獲取您的Twitter應用API詳細信息
創建Twitter應用:
- 步驟 1–登入您的Twitter 開發者帳號。在這裡,點擊右上角的「開發者入口網站」
- 步驟 2 – 接下來,您需要建立一個專案和應用程式。點擊中間“建立項目”按鈕並按照說明進行操作。
- 請添加您的項目名稱、設定用例(在網站中嵌入推文)、描述和應用程式名稱。項目和應用程式名稱可以是您喜歡的任何名稱。
申請基本存取權限:WP正在使用 Twitter API v2 來獲取 Twitter 數據,因此在免費訪問下,我們無法檢索推文。因此,我們需要基本存取權限才能從 API v2 取得數據
- 申請基本存取權限可以使用此連結
- 在最後一步看到 API 金鑰。安全保存這些內容,然後將它們添加到設定中。
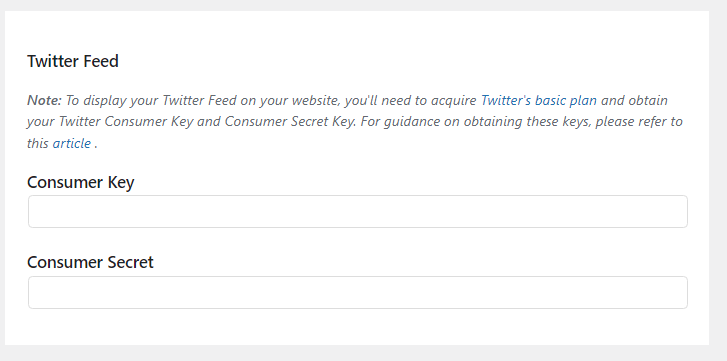
設定您的Twitter Feed小工具
- 登入您的網站並導航至 儀表板 > 設定 > UAE。
- 向下滾動至「Twitter Feed」部分,確保該小工具處於活動狀態。
- 點擊「設定」,輸入之前保存的API Key、API Secret Key、Access Token和Access Token Secret,完成設置。


將Twitter Feed新增置網頁上
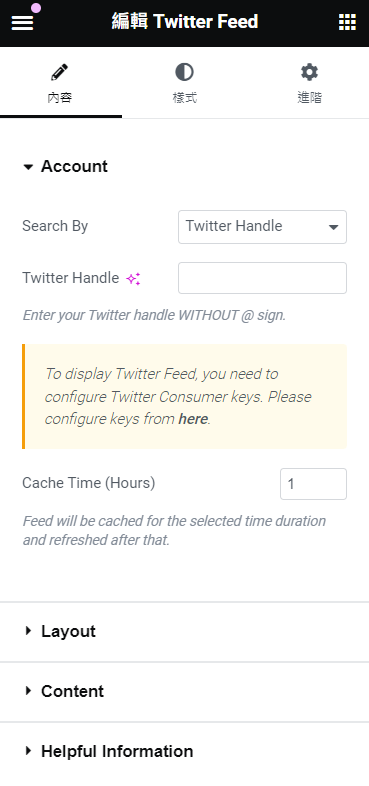
- 拖放Twitter Feed小工具:從元素庫中將「Twitter Feed」小工具拖放到頁面上。
- 連接Twitter帳號:在內容設置中,點擊連接Twitter帳號,授權訪問你的Twitter數據。
- 選擇顯示類型:選擇要顯示的推文類型,如時間軸、特定用戶的推文或特定話題的推文。
- 自定義顯示設置:設置顯示的推文數量、樣式和其他選項,使其與網站風格一致。
- 保存和預覽:保存更改並預覽頁面,確保Twitter Feed正常顯示。